Progressive web develpemnt for Speed using Google Polymers
JSFoo 2016
Ranadeep Bhuyan (in) & Ramit Garg
Please use Google Chrome for best view. (work in Progress- created using Google Polymers)
Achieving maximum Speed
- Ideal whish list of web applications
- Pain points - solutions eveolved so far
- Why Goolge Polymers?
- HTTP 2 Push for UI components
- Progressive web - a coding Demo
- Recomended practices to create compoments
- Demo of simple Progressive Polymers created
- Where can I re-use?
- Conclusion and QnA
Evolution of web development
HTML 1, Javascript, HTTP/1
Insert Javascript into the browser
BODY H2 IMG UL LI
HTML 2 - INPUT FORM SELECT
HTML5 - VIDEO AUDIO DIALOG CANVAS
ASP, JSP, PHP

Evolution of web development
Modern Javascript frameworks - SPAServer side rendering
W3C - Shadow DOM, Custom Elements, HTML Imports
HTTP/2

Mostly everybody has to develop one new framework, The 'like' button if developed by Facebook, why tweeter has to develope it from the scretch?
HTML INPUT
var input = document.CreateElement('input')
:input
input.selectionStart
:0
input.type = 'number'
"number"
input.selectionStart
Uncaught DOMException: Failed to read the 'selectionStart' property from 'HTMLInputElement': The input element's type ('number') does not support selection
Don’t know how to fall back to default in 1980s
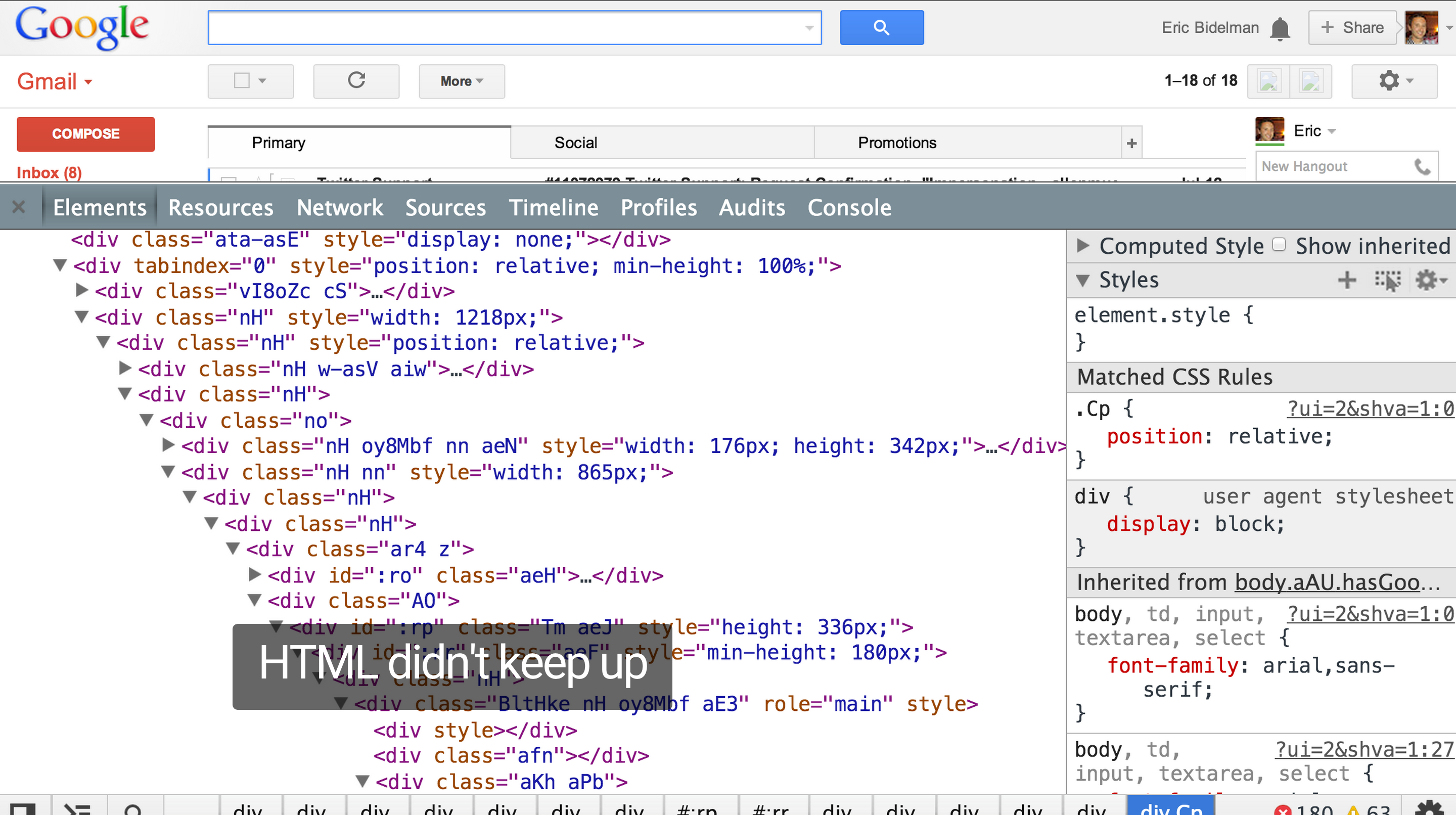
However after 35 years?
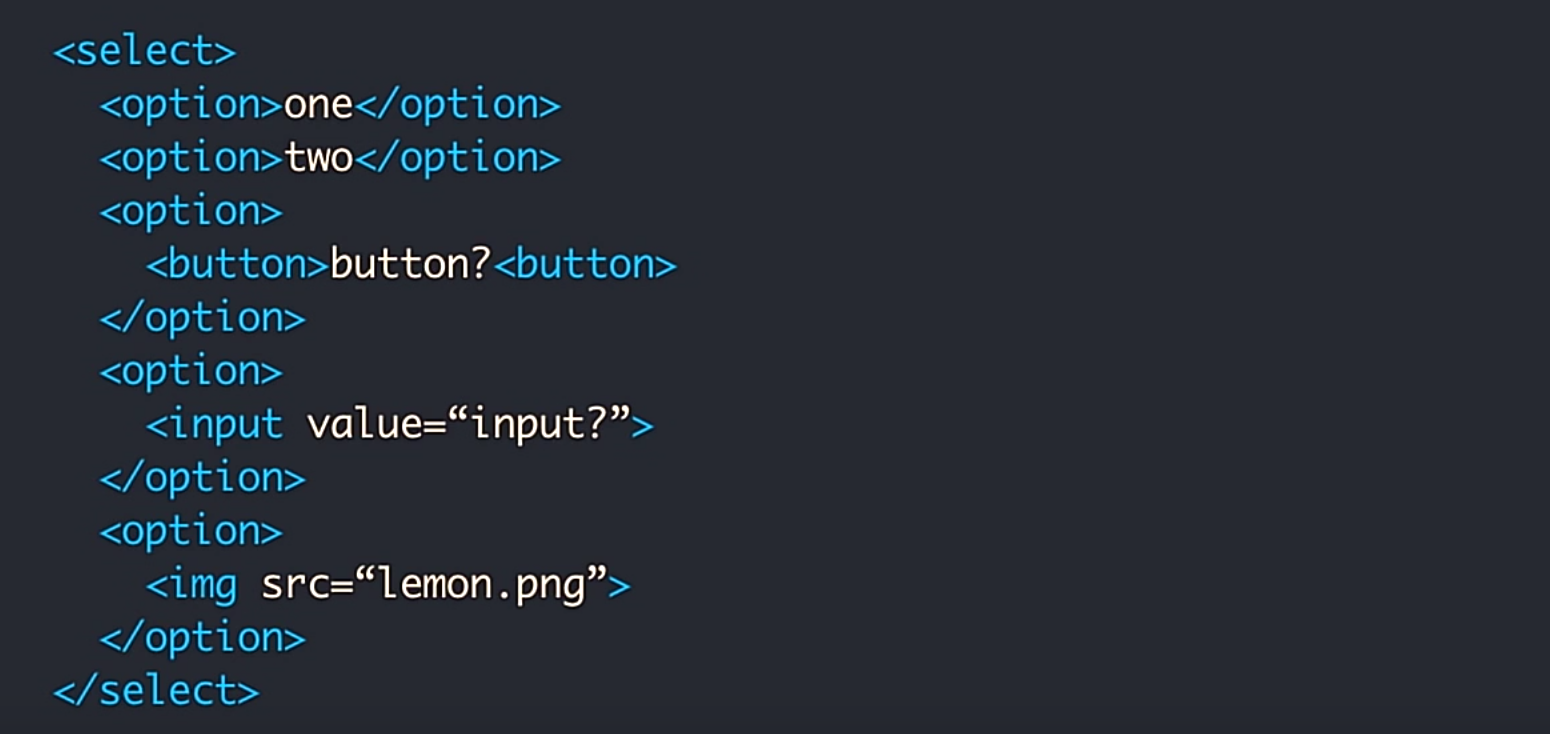
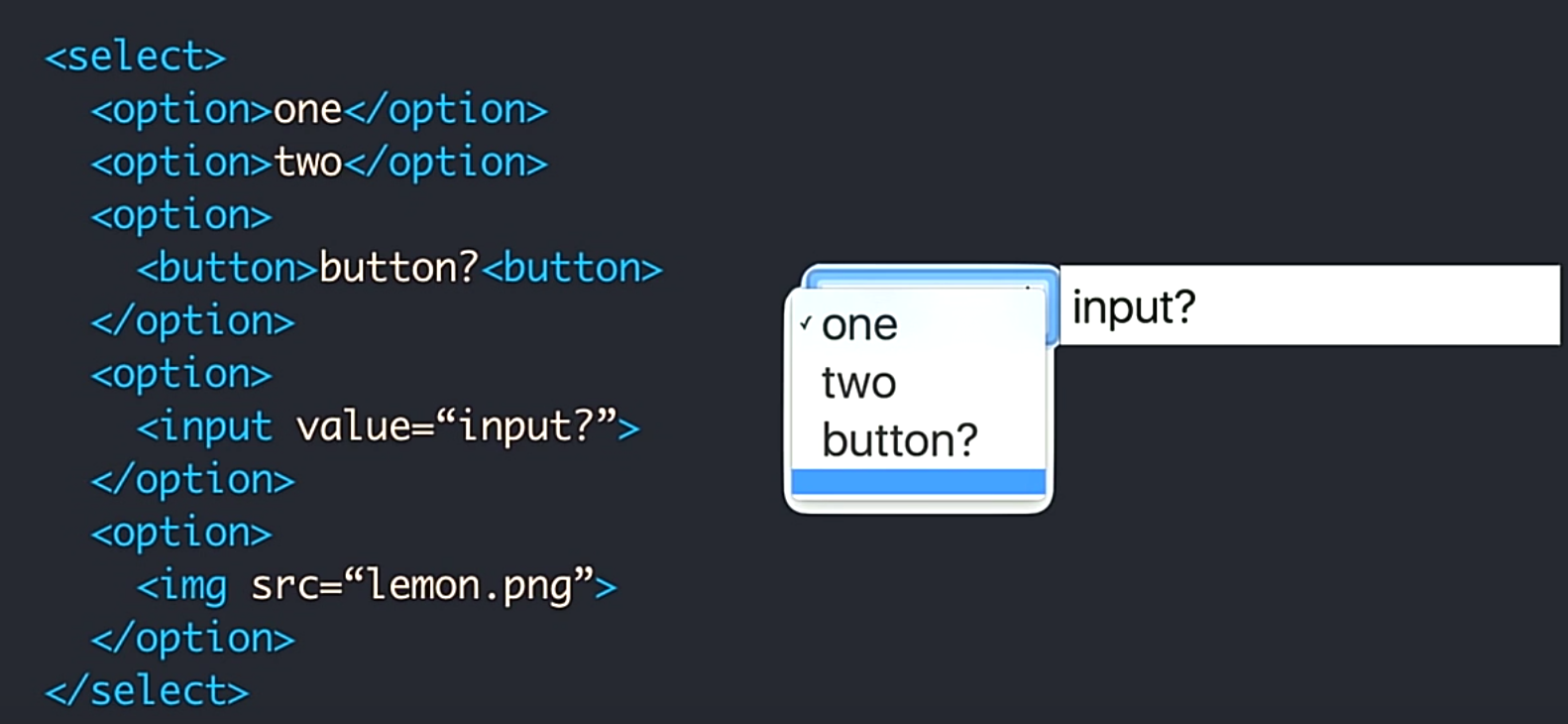
HTML SELECT

HTML SELECT

Don’t know how to fall back to default in 1980s. However after 35 years?
What is Polymer?
- Framework for creating custom elements
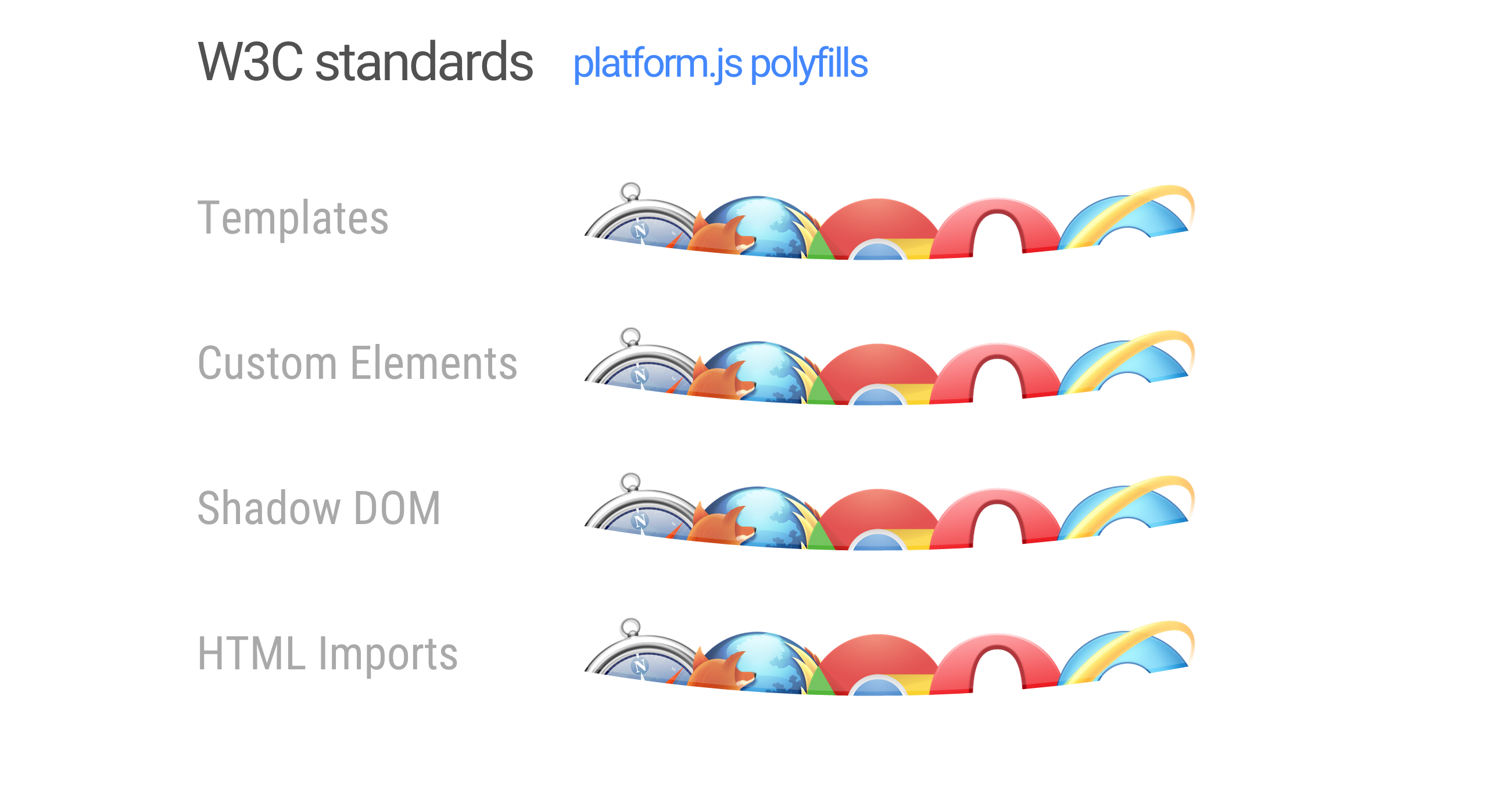
- Uses polyfills for emerging web standards
- Web Component Model
- Google is behind it.
Why did we use Polymer?
Pain points:
Simplicity and 'Do one thing anf do it well'
What Polymer is NOT
- Just another JS library
- It is more of a Philosophy to create re-usable comopnents.
- A best practice, a desgin Pattern
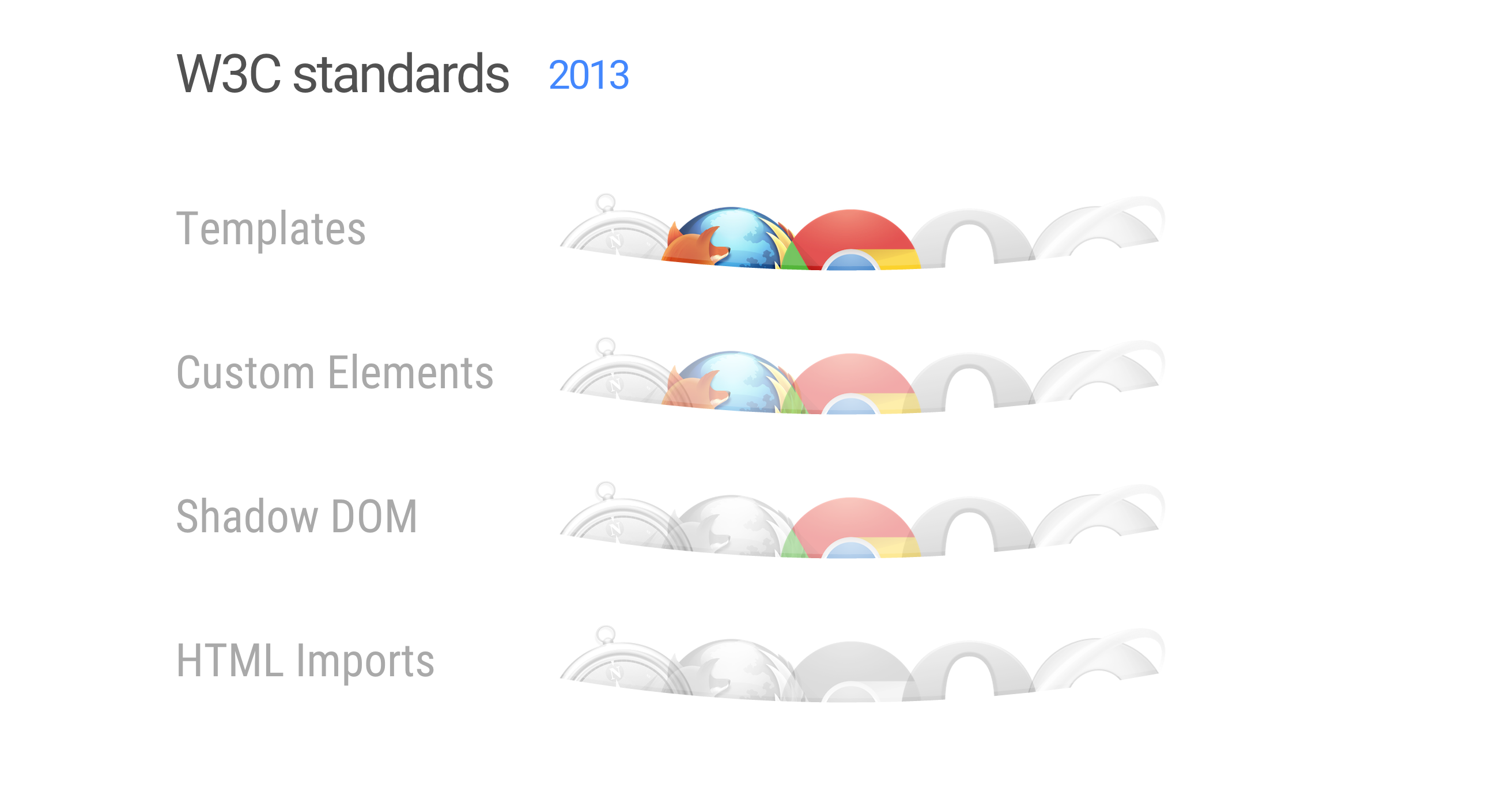
Web Component Model
An attempt to modularize the web
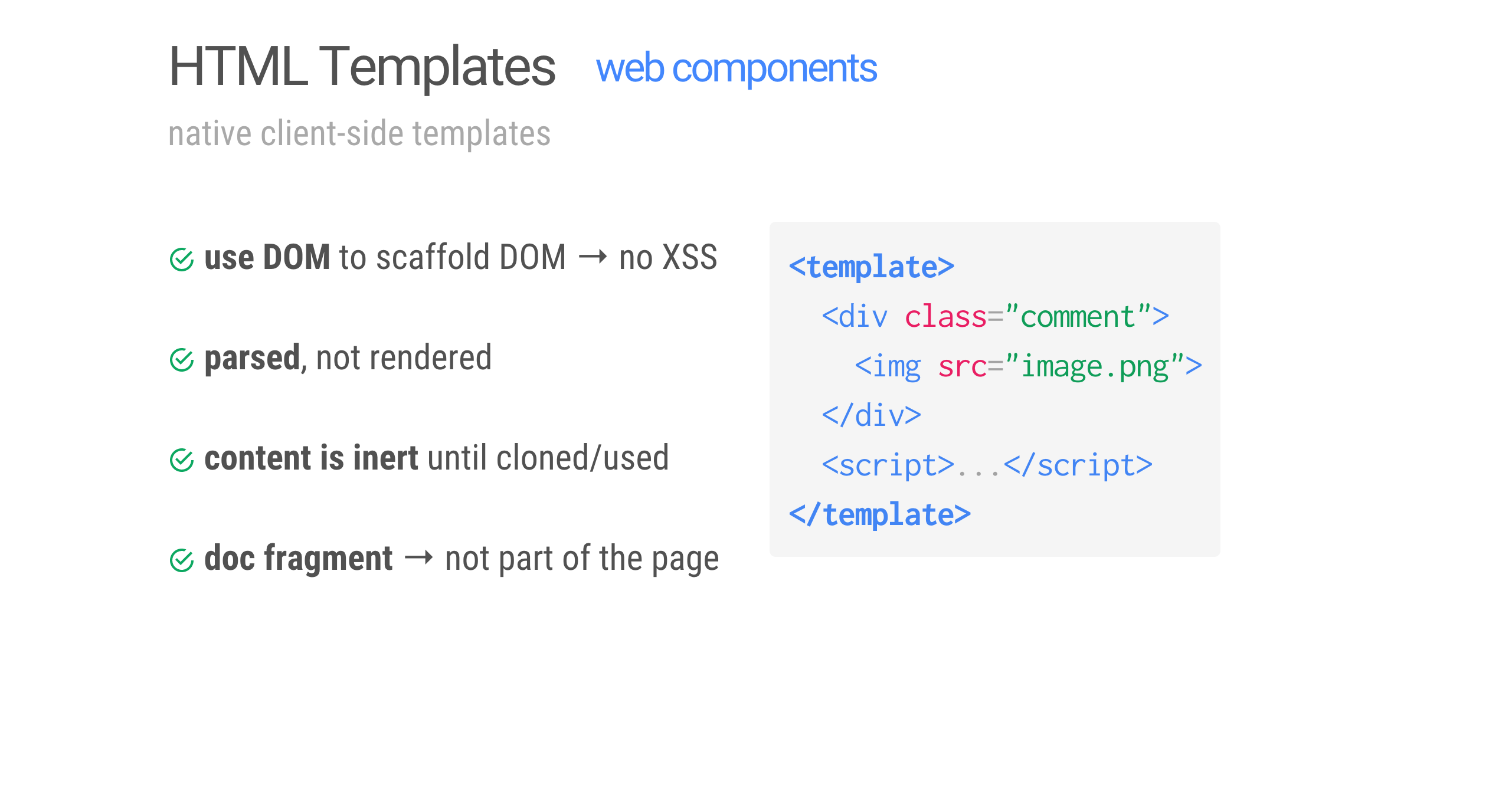
- Templates
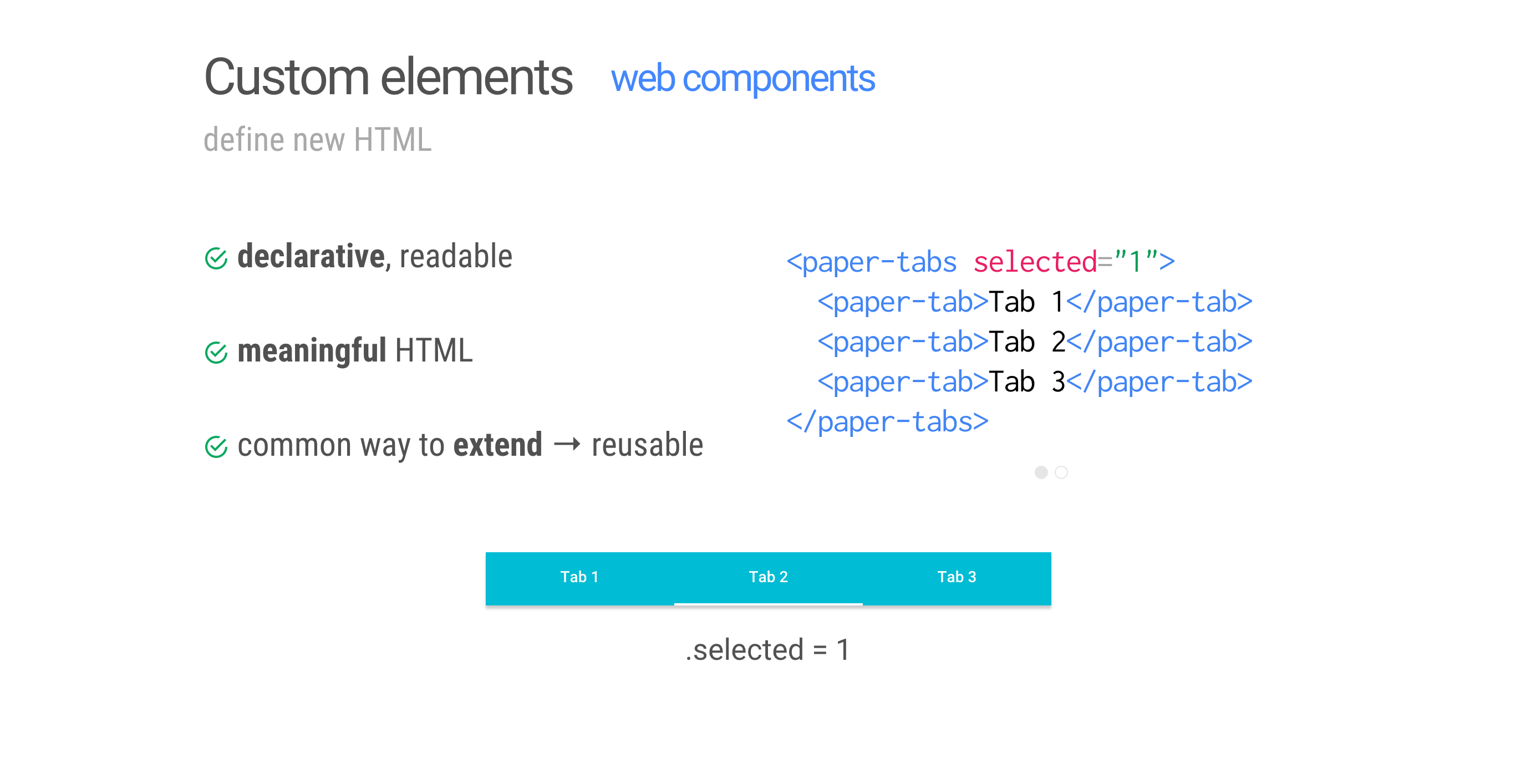
- Custom Elements
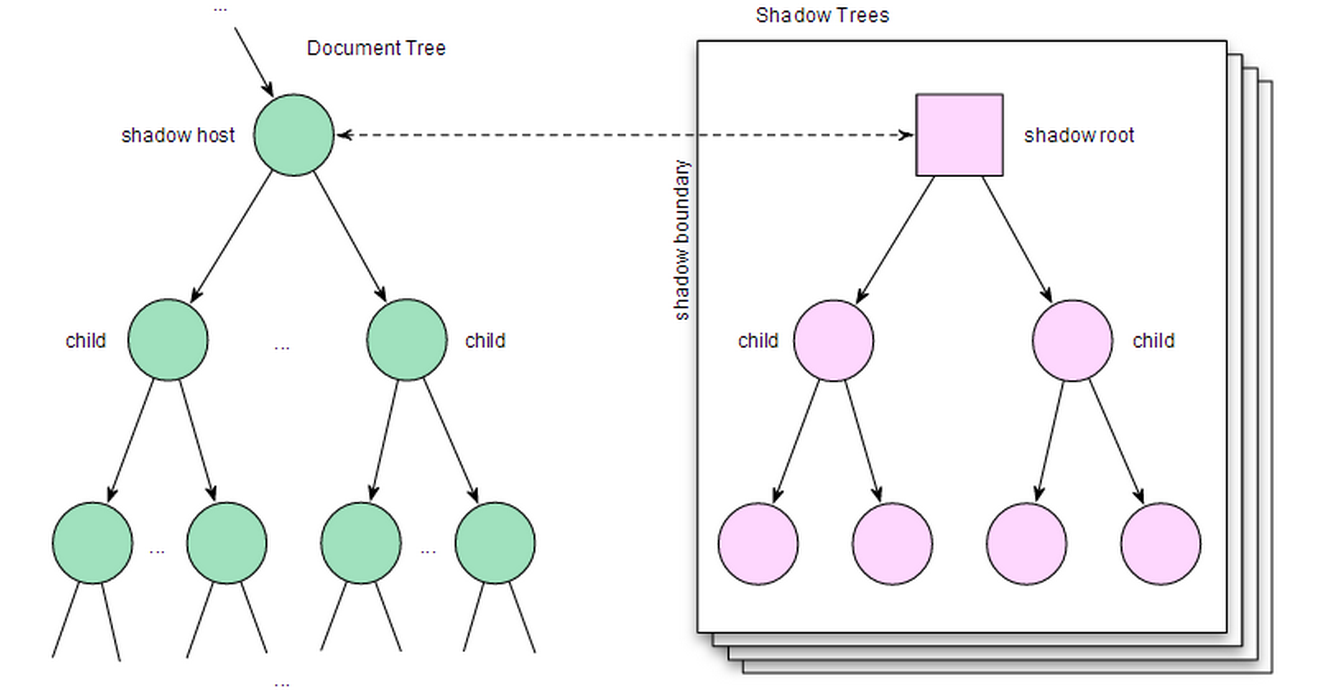
- Shadow DOM
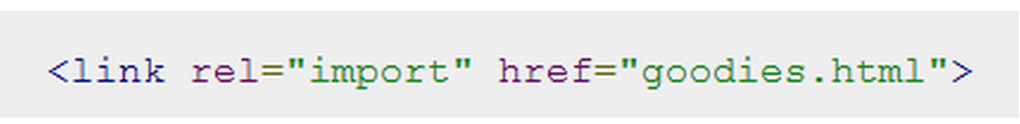
- Imports


Templates
Chunks of markup that can be activated for later use

Custom Elements
Let authors define their own elements

Shadow DOM
Encapsulates a DOM subtree

Import
Standardize importing of different file types

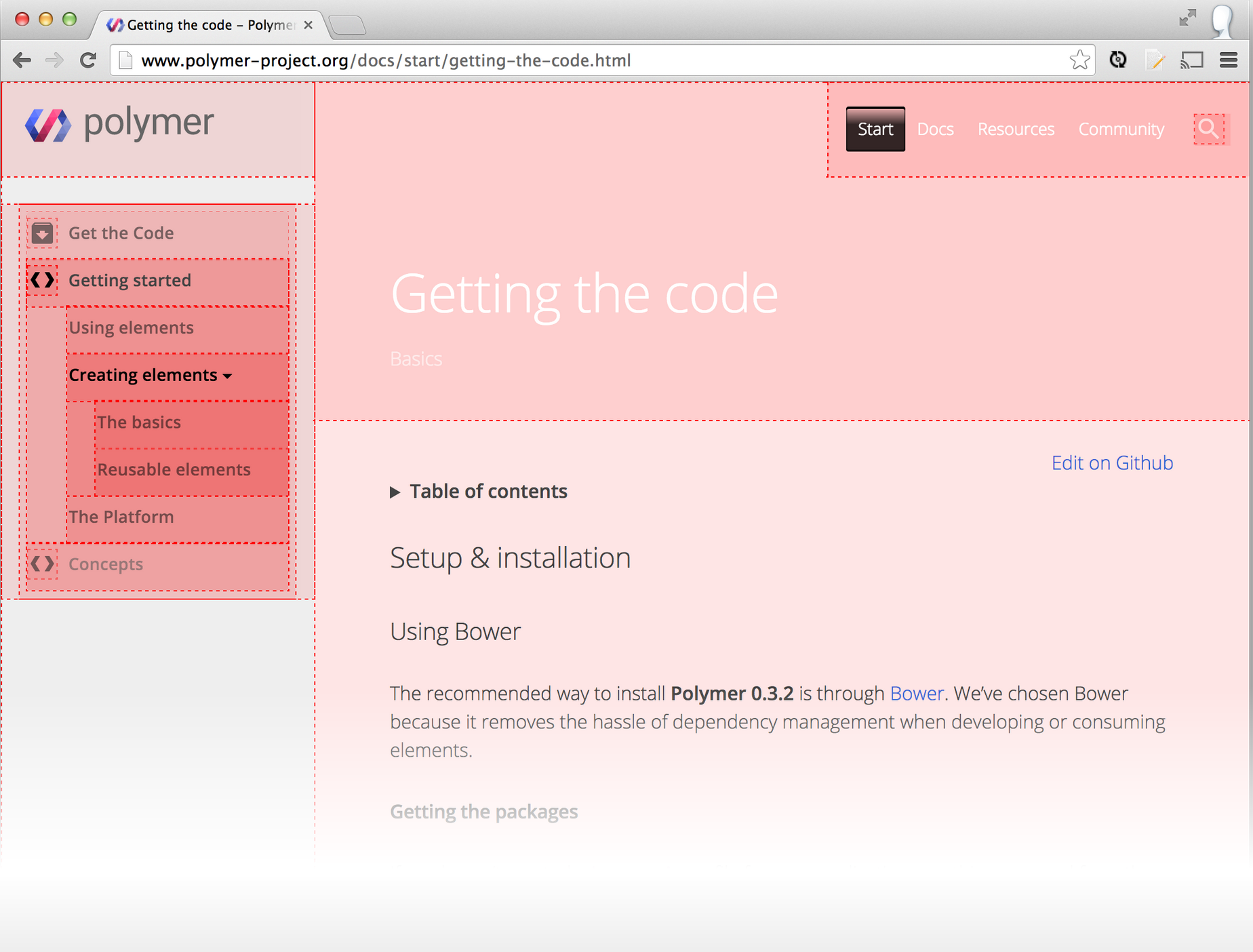
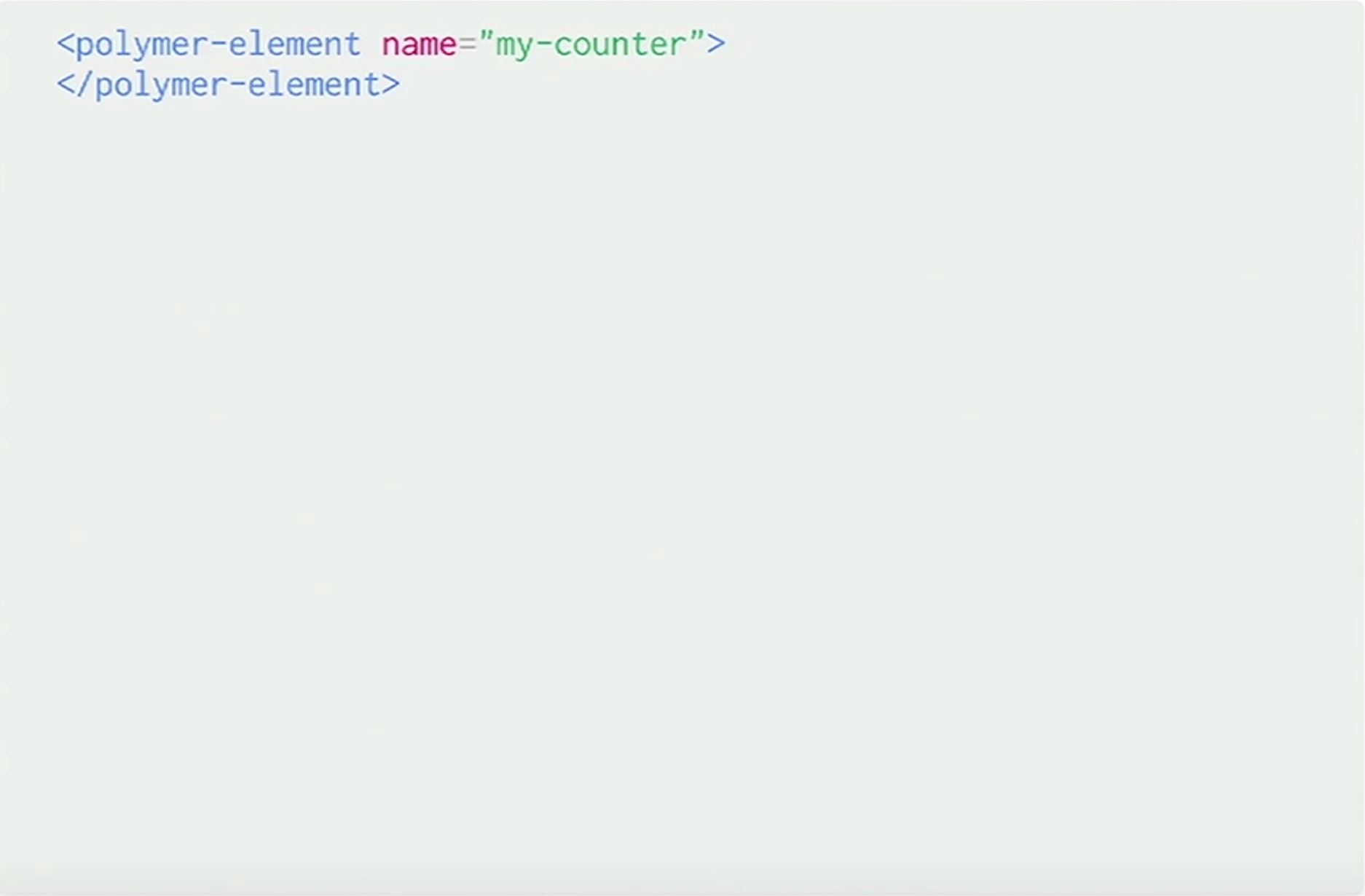
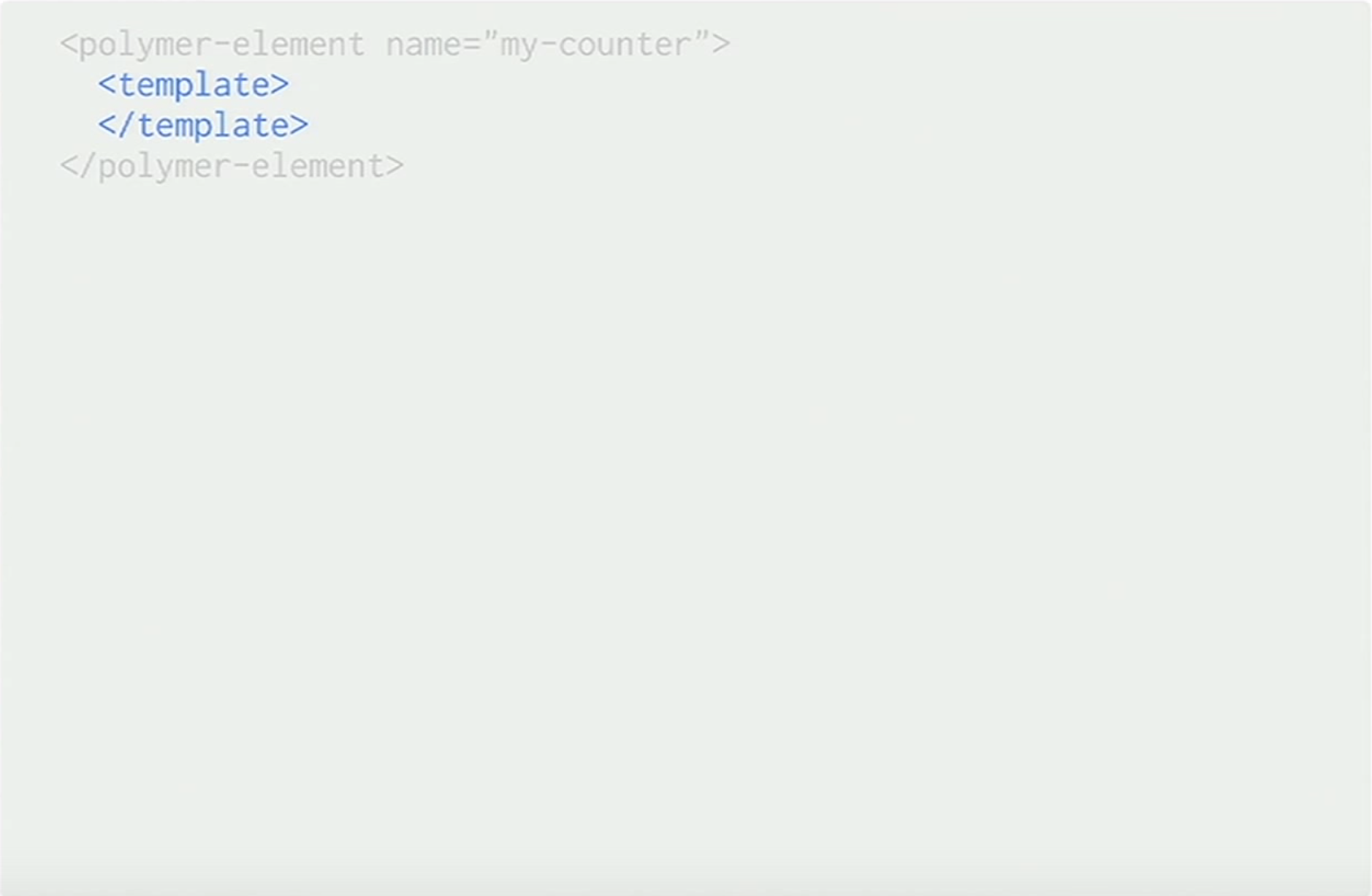
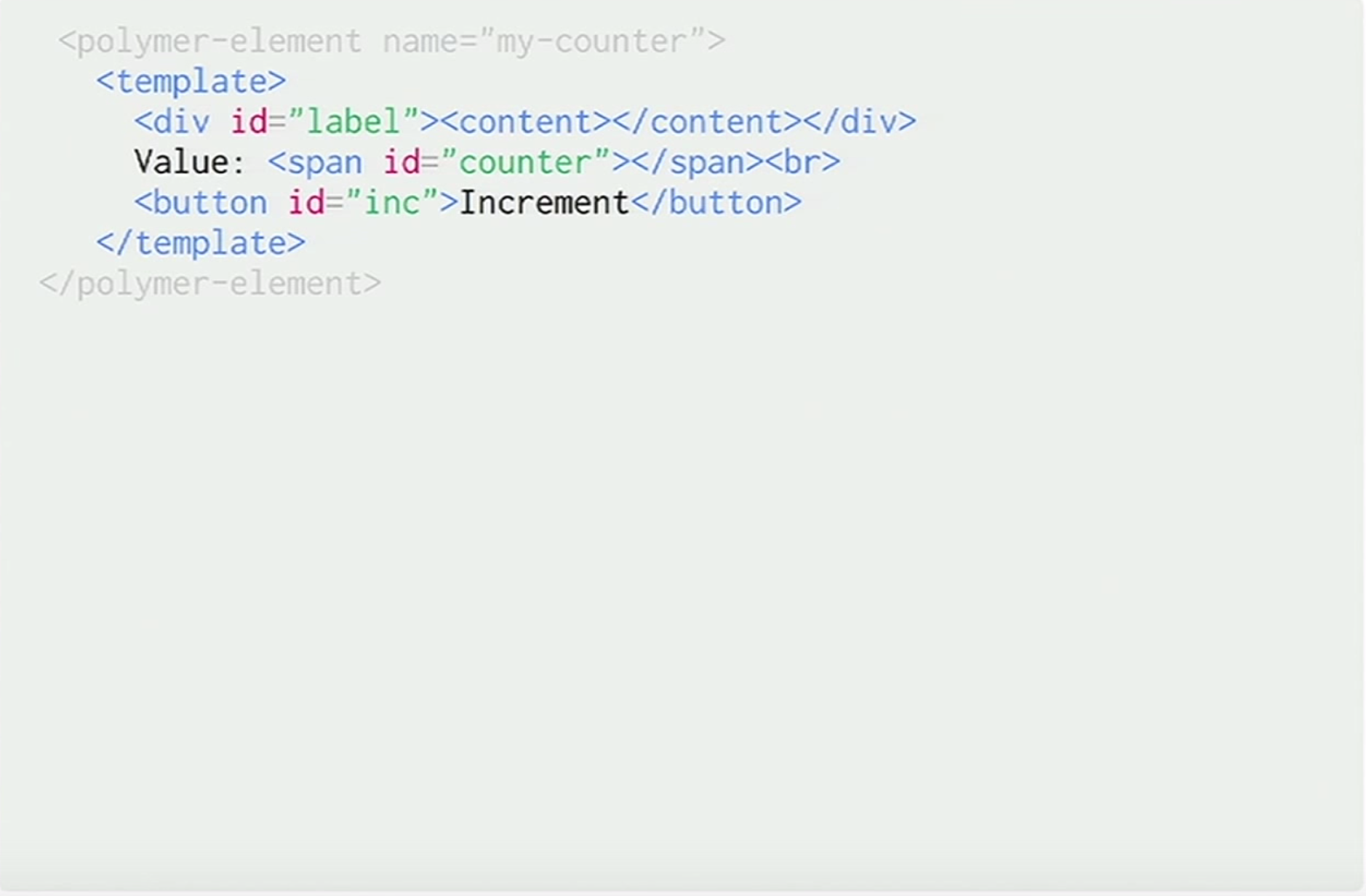
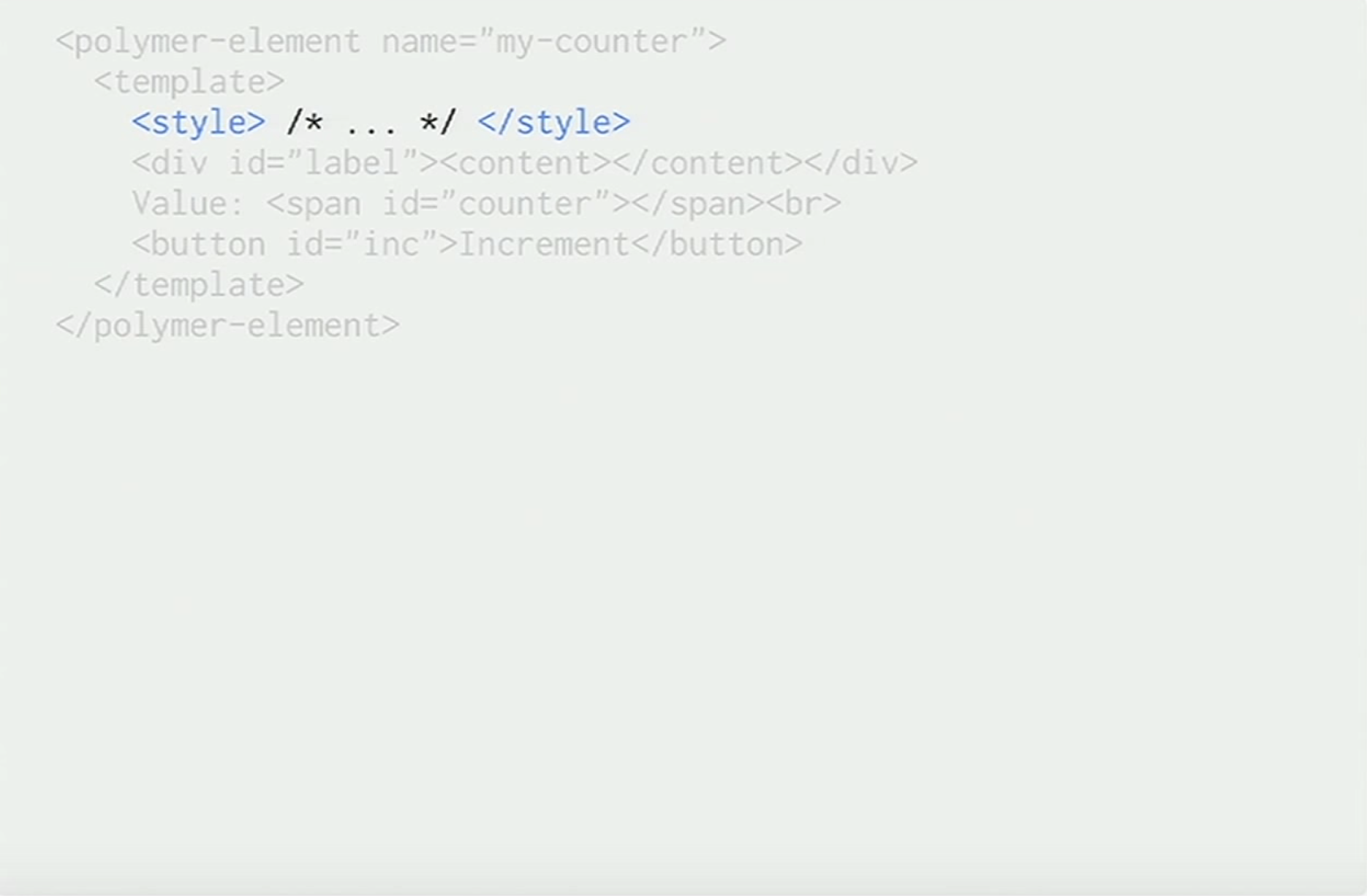
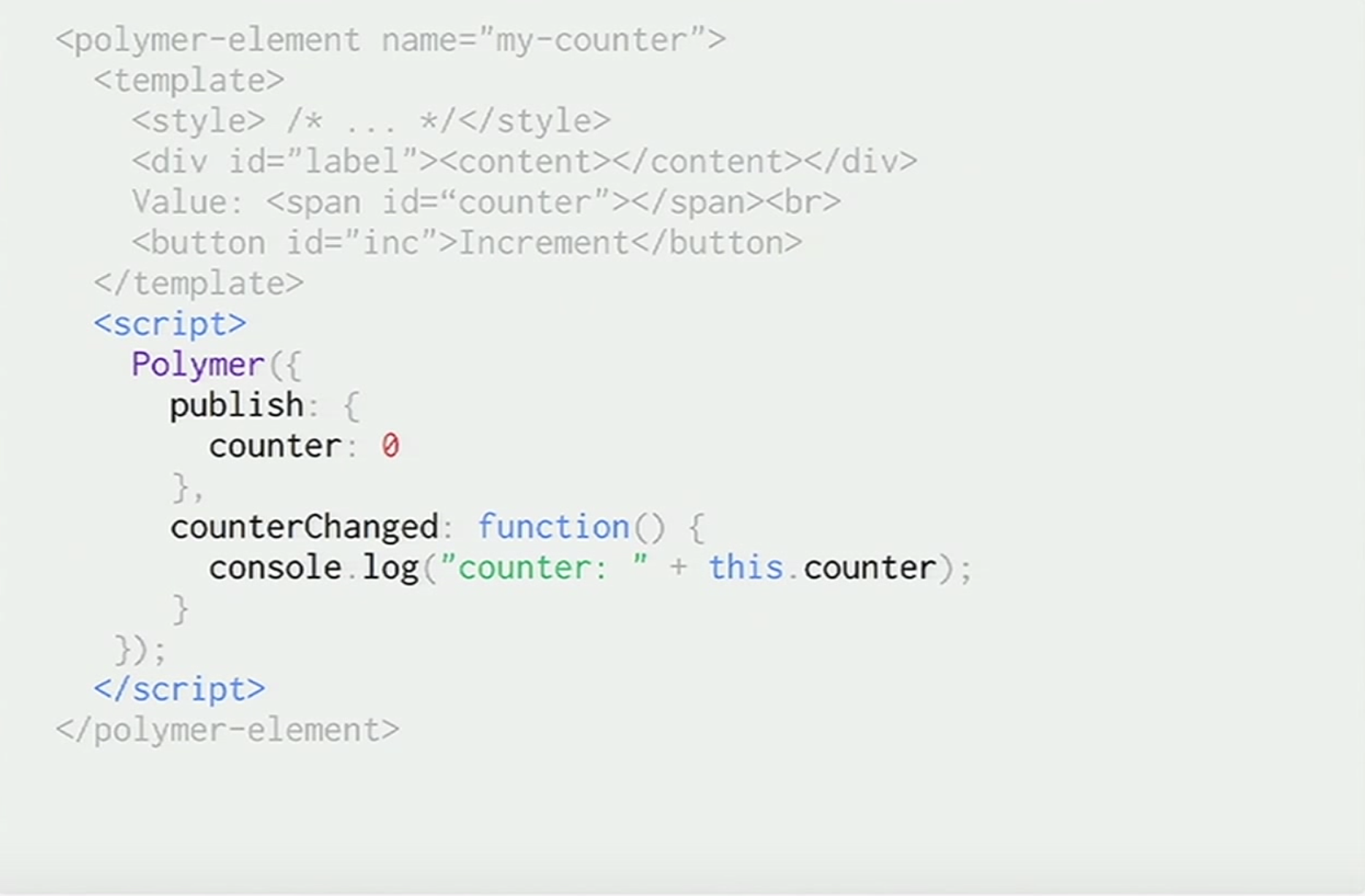
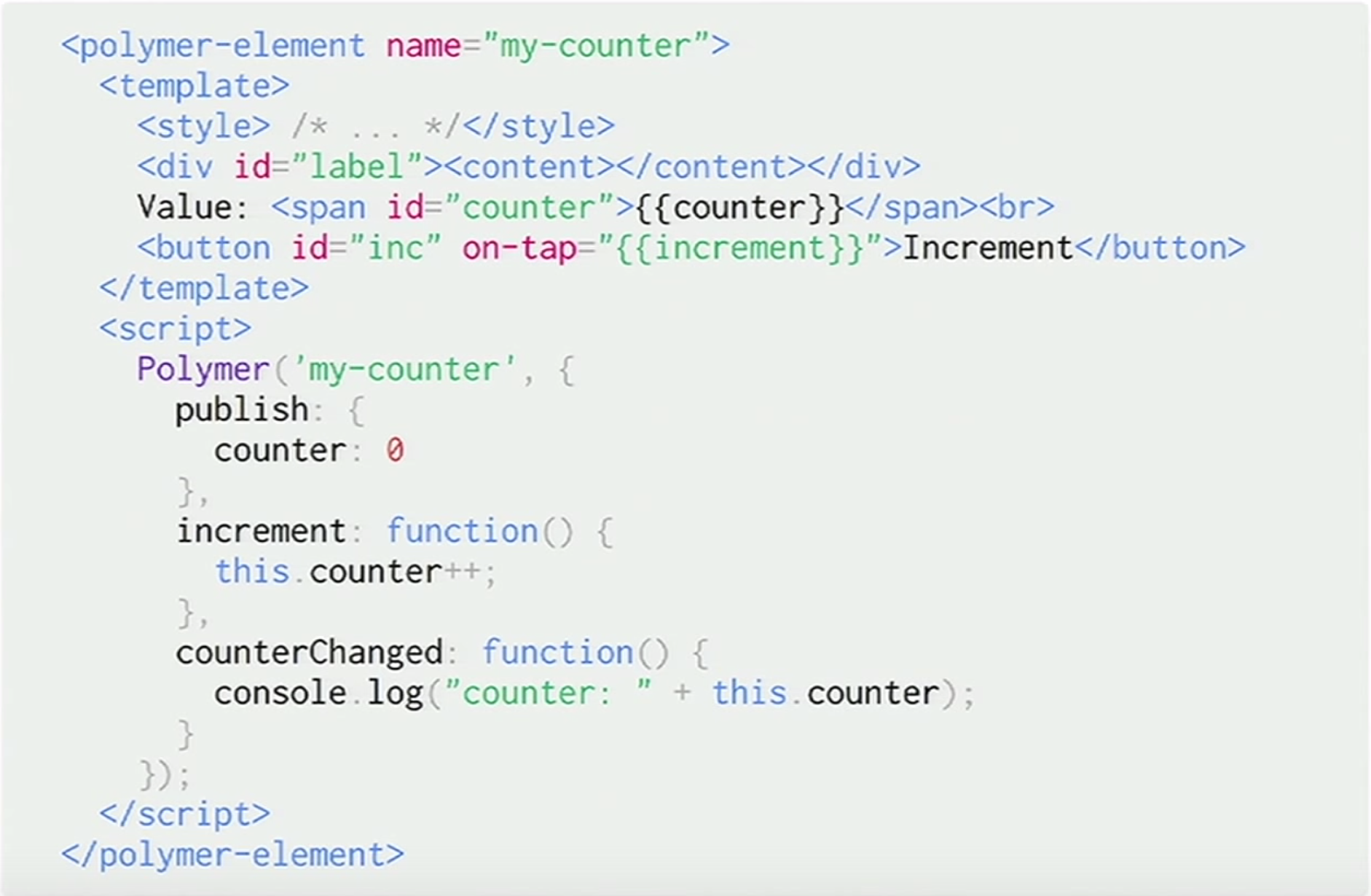
Sample Polymer







Why Use Polymer?
Why Use Polymer?
Everything is an element
Why Use Polymer?
Everything is an element
Literally creating new HTML tags
Why Use Polymer?
Everything is an element
Literally creating new HTML tags
New paradigm to think about web development
Why Use Polymer?
Everything is an element
Literally creating new HTML tags
New paradigm to think about web development
Don’t reinvent the wheel
Why Use Polymer?
Everything is an element
Literally creating new HTML tags
New paradigm to think about web development
Don’t reinvent the wheel
Use/Extend premade Custom Elements
Why Use Polymer?
Everything is an element
Literally creating new HTML tags
New paradigm to think about web development
Don’t reinvent the wheel
Use/Extend premade Custom Elements
Simplify web app
Find
Import
Use
Find

$ bower install Polymer/core-toolbar $ bower install Polymer/core-icon-button
Import
<head> <link rel="import" href="core-toolbar.html"> <link rel="import" href="core-icon-button.html"> </head>
Use
<core-toolbar> <core-icon-button icon="menu"></core-icon-button> <span flex>Toolbar</span> <core-icon-button icon="refresh"></core-icon-button> <core-icon-button icon="add"></core-icon-button> </core-toolbar>
Benefits
- Reusable
- Good for Responsive Design
- Eliminates boilerplate
- Completely encapsulates all HTML/CSS
- Polyfills
- Early use of Web Component Model
- Easy to use data-binding functionality
Get Started
Registration and Life Cycle
Data Binding
Seed Element
Local Storage
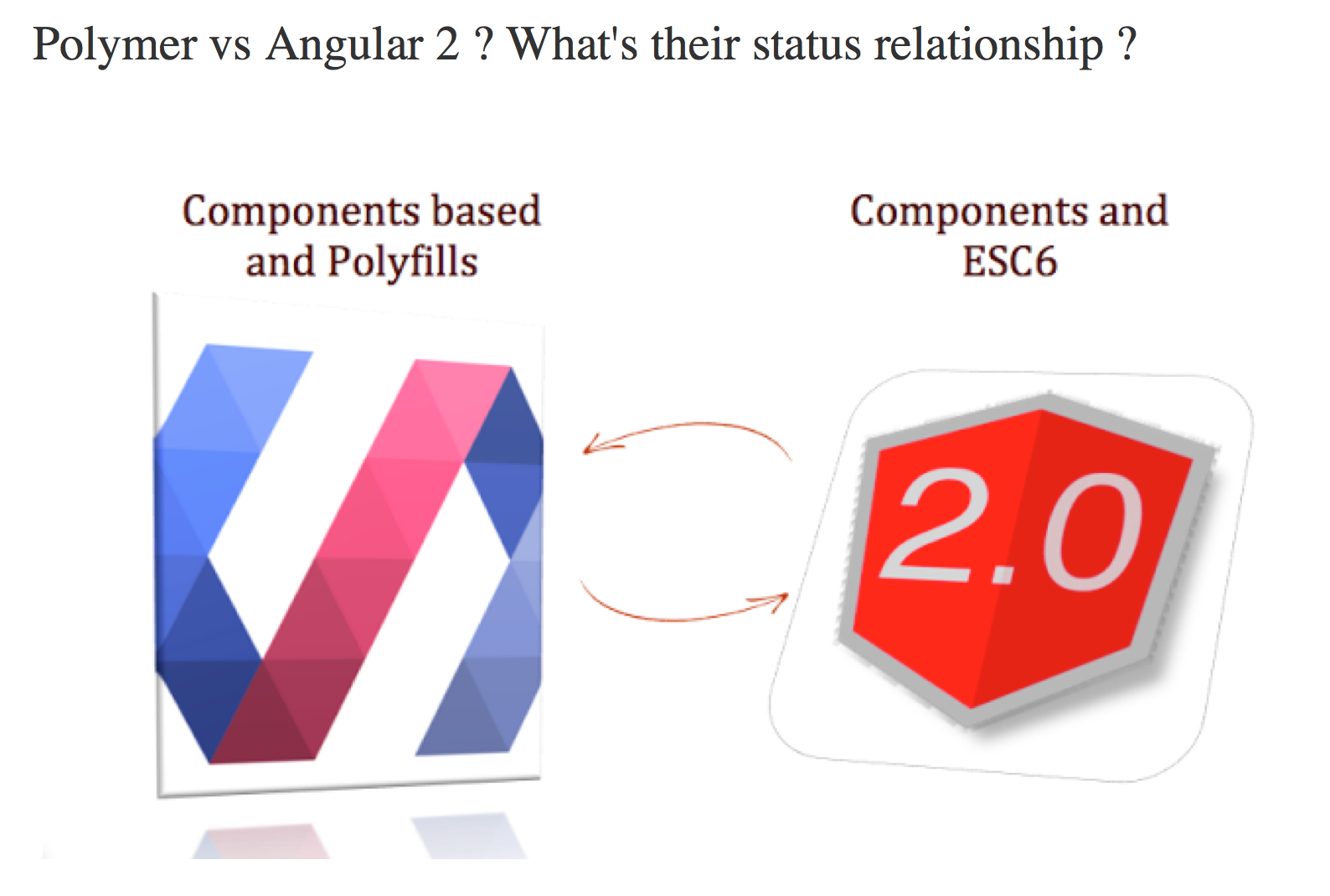
Angular v/s Polymer
Demo: 2way Data with Polymer

Widget v/s Polymer

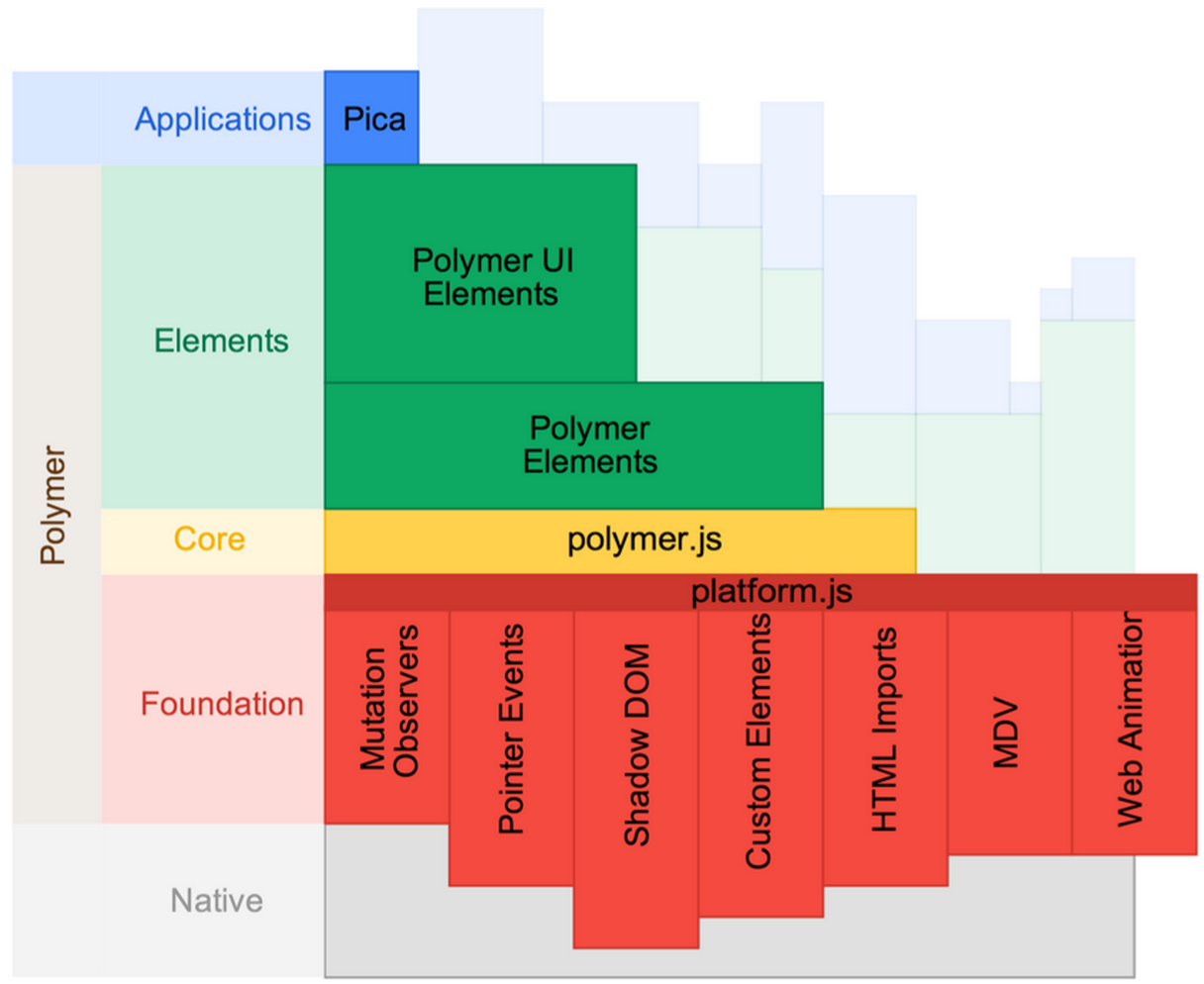
Layers of Polymer
Who Uses Polymer?












QUIZ TIME








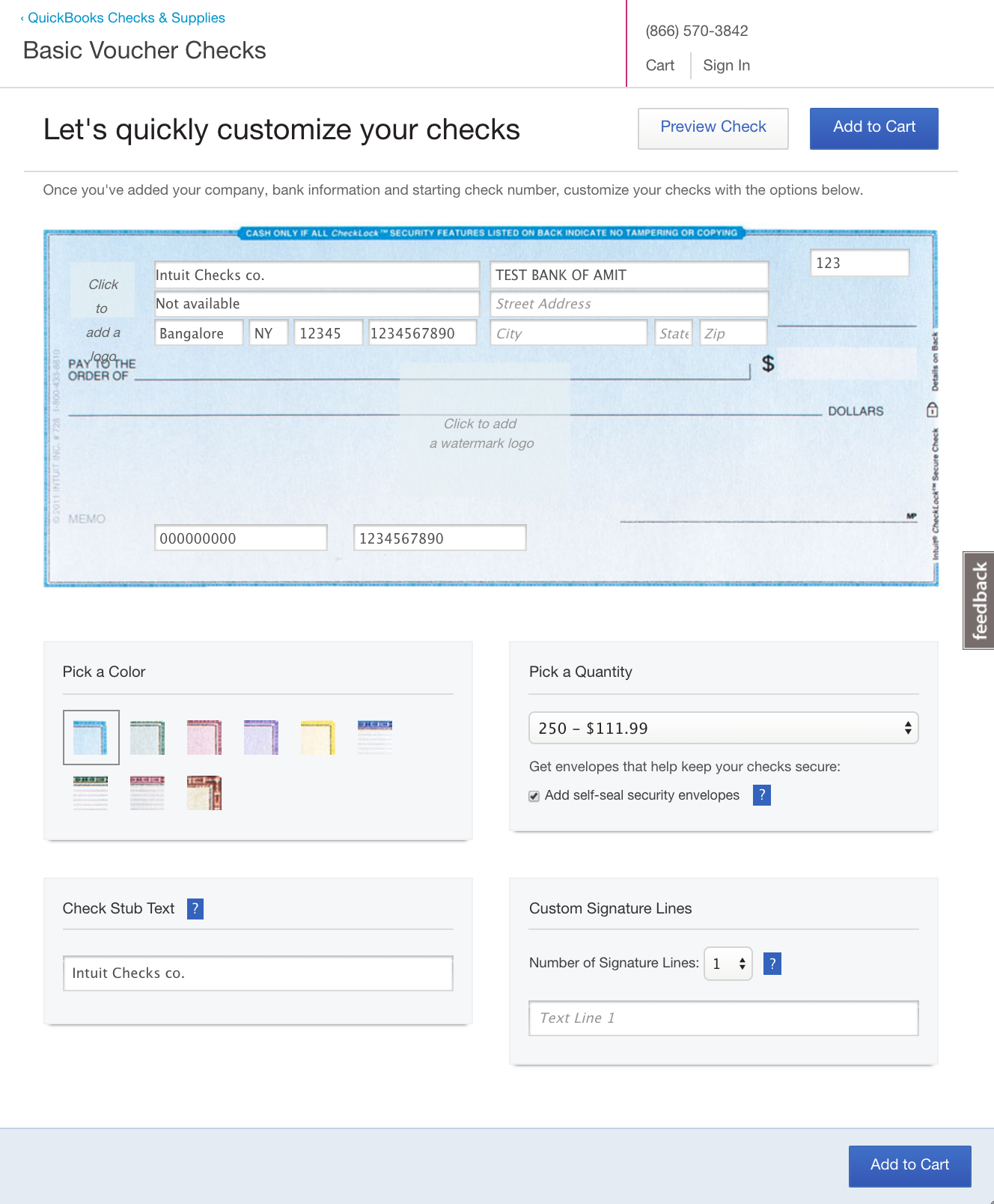
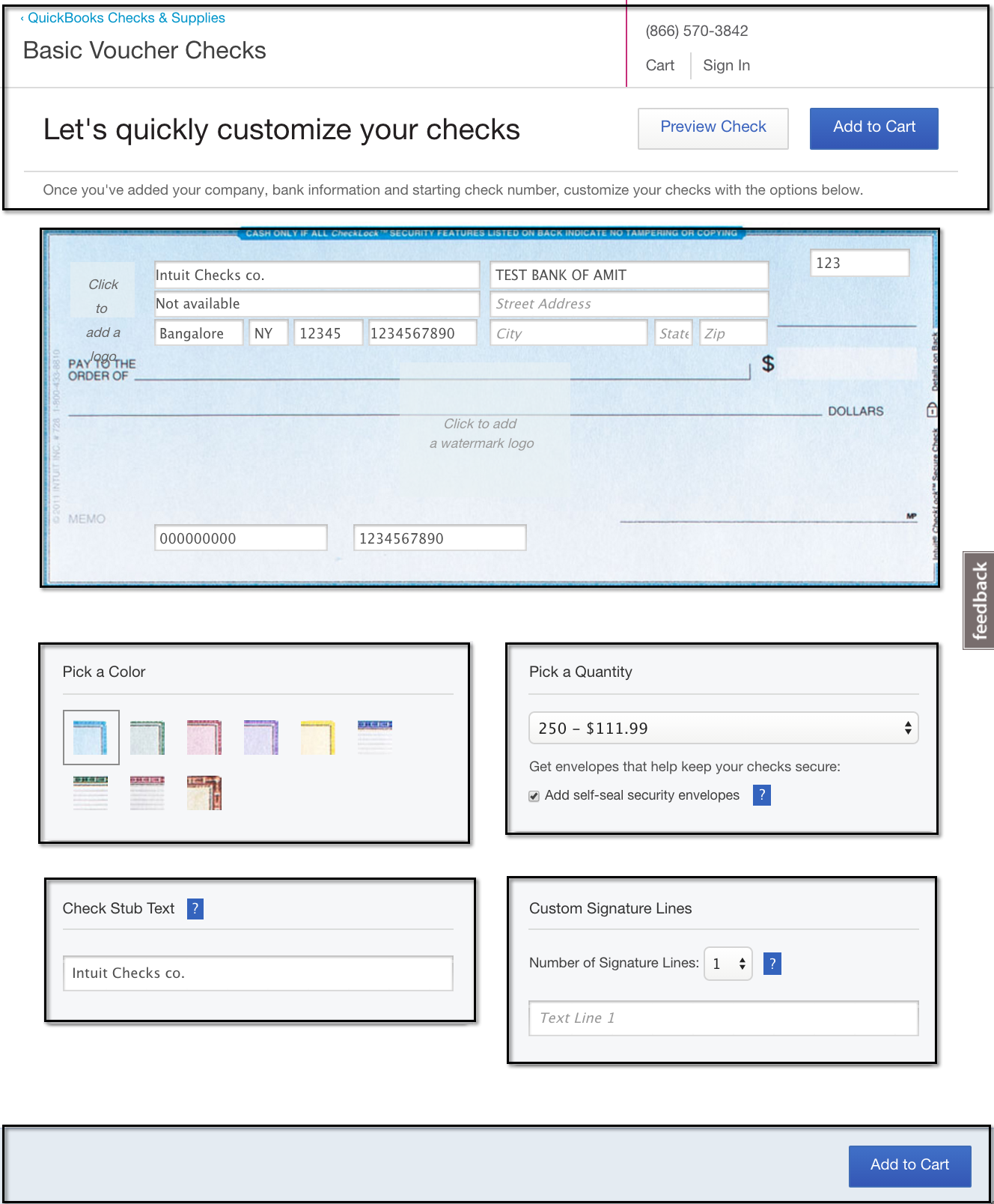
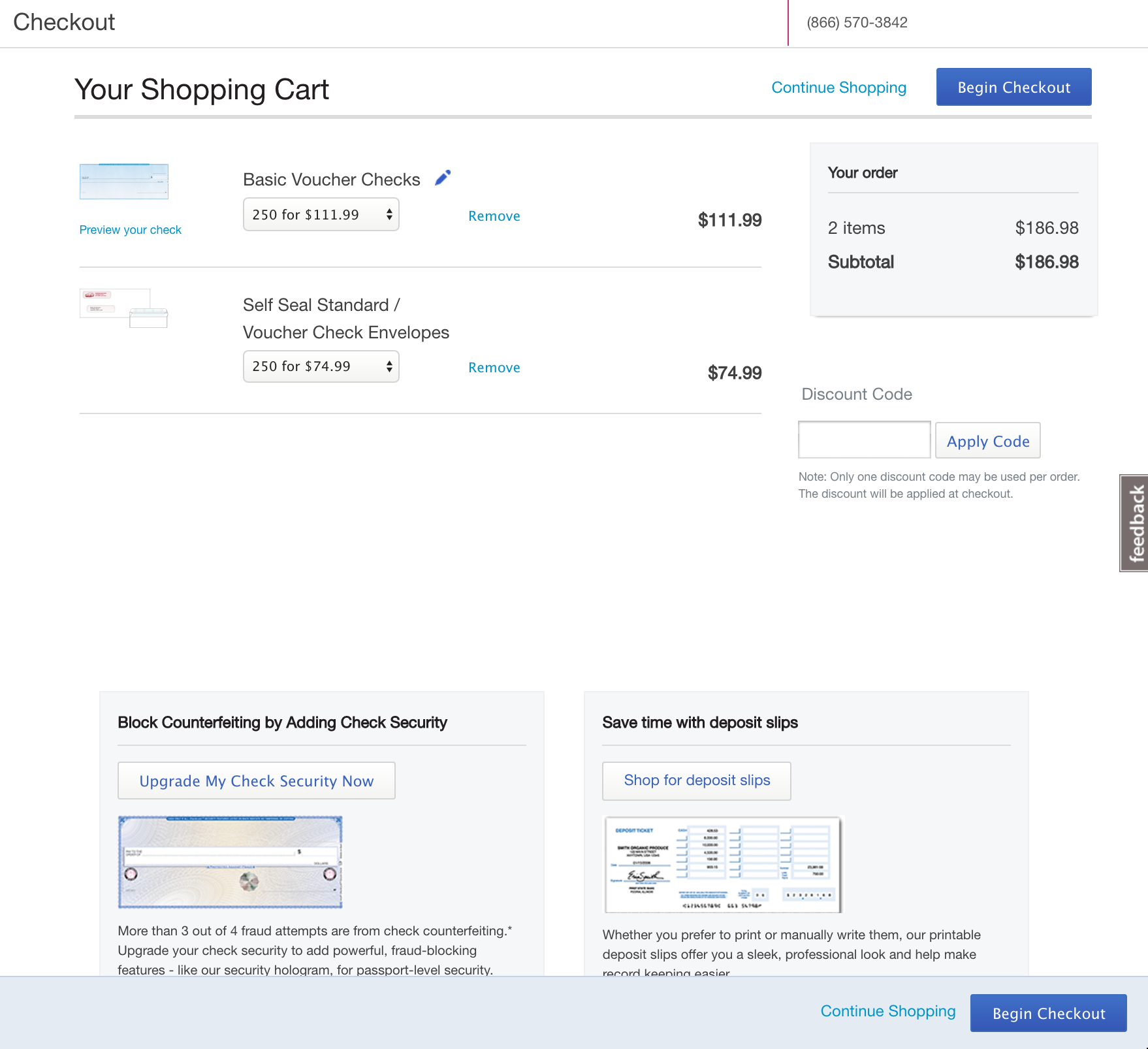
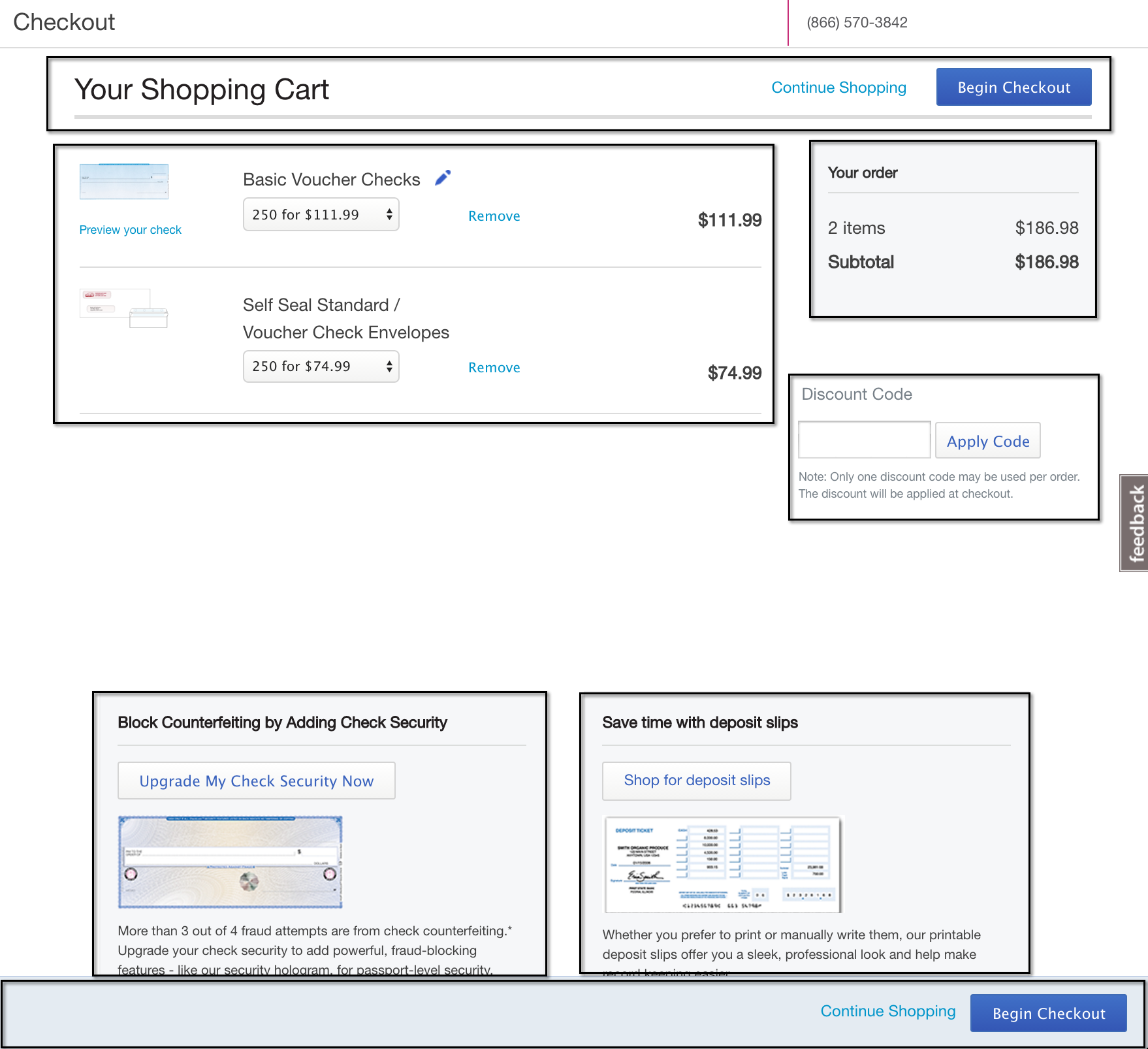
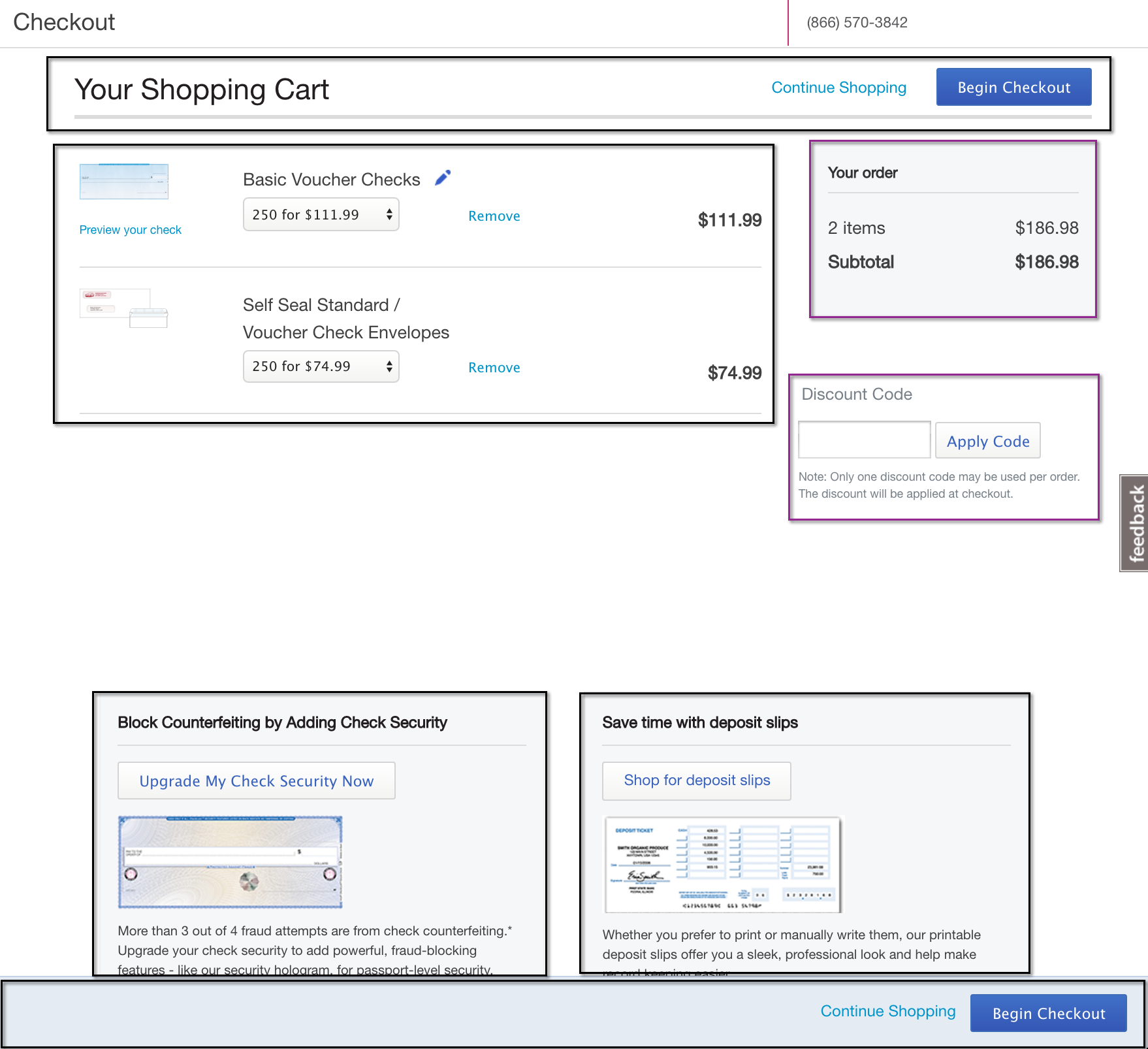
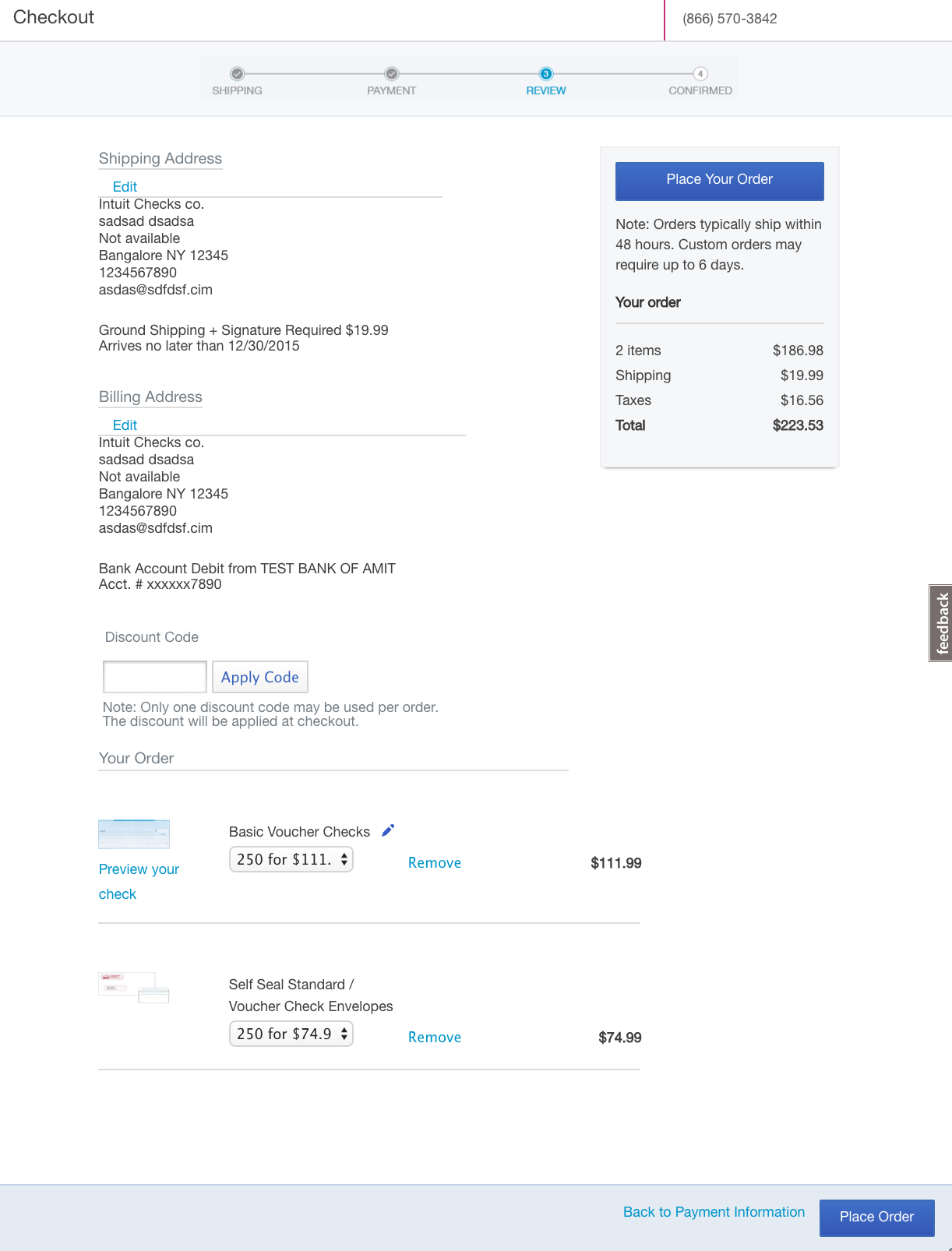
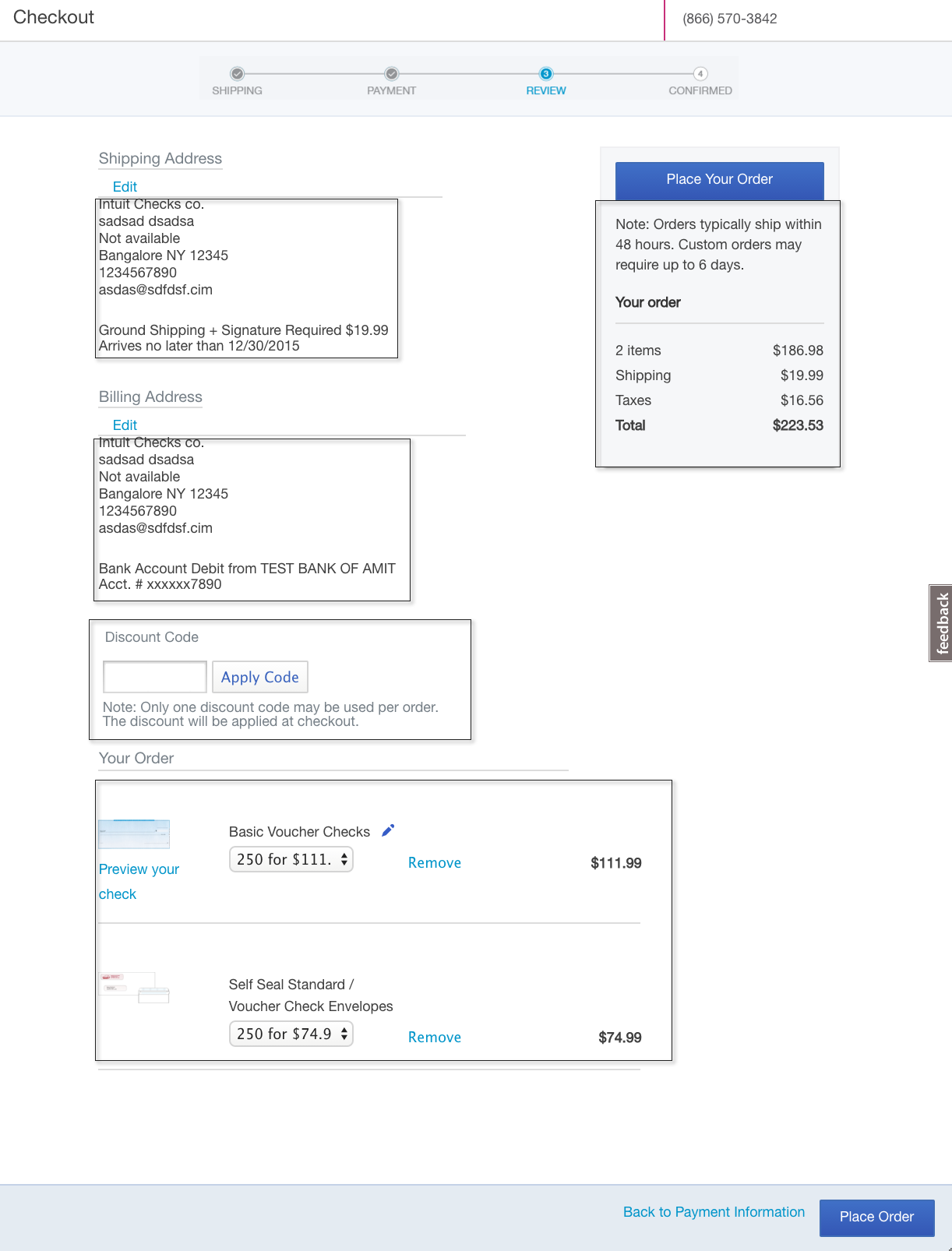
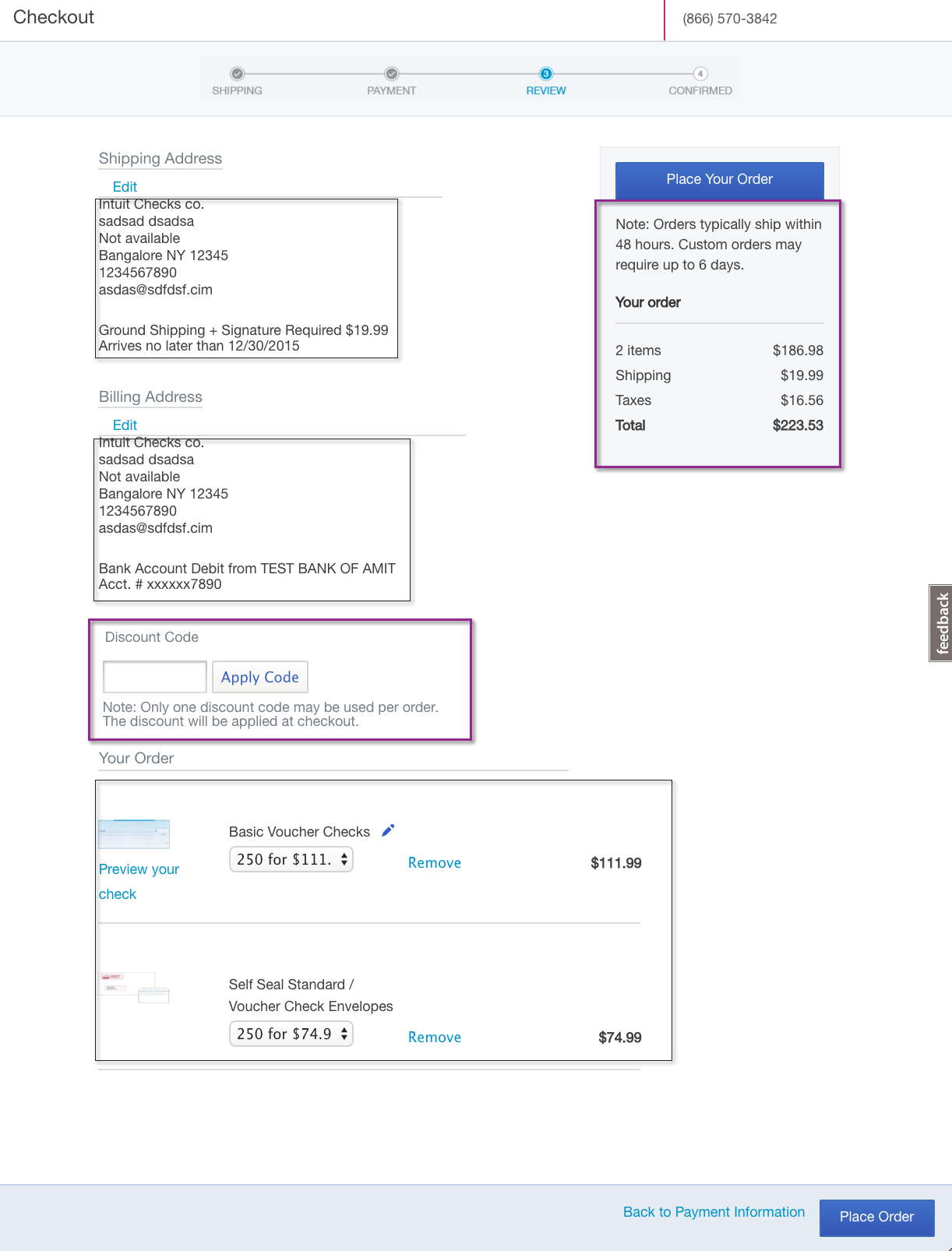
IPD Checkout
Seed Element

Where else can Polymer be used?
Map
Map Demo
Node Bot
Node Bot Demo